There are many factors which can impact performance within SAP Analytics Cloud. For one thing, there is a given technical environment like local PC’s resources (CPU, memory, browser), network bandwidth or backend sizing and configuration.

Those definitely affect runtimes but can hardly be influenced by an application developer. On the other hand, an efficient design of SAC models, stories and applications can make a huge difference. This blog is a summary of certain dos and don‘ts in that area.
Model
Here you can add additional logic to your source data. However, you should do so only when necessary. Instead, tailor the data to your needs as much as possible already in the backend system. In addition, optimize the performance of your data provider, e.g. a BEx query, already in backend system.
If the source delivers dimensions or measures that you do not need, then hide those in the model to avoid unnecessary data transfer.
Obey the golden development rules for an analytics application: filter early, do calculations after aggregation and avoid expensive formulas.
There are two types of models – use planning models only when necessary, as analytic models are faster.
Story and Application
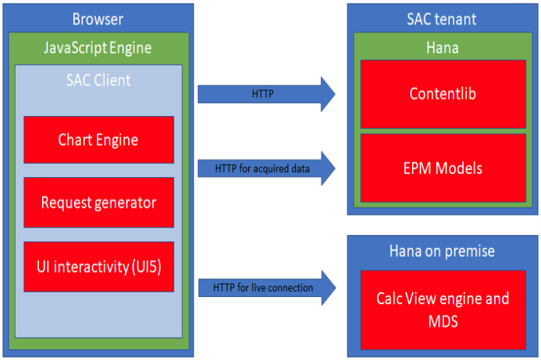
You can define additional calculations within a SAC story or application. However, those are processed within the browser’s JavaScript engine on the local machine and do not leverage the full power of the backend. Therefore, try to avoid such calculations or move those already into the model or source system, if possible.
SAP recommends using Google Chrome. It is important to know, that this browser has a limit of six concurrent connections per host name. This essentially means that it can handle only six widget calls at the same time. If you design SAC stories or applications with lots of widgets, then the parallelization of data transfer is limited, and the runtime will most likely suffer.
Therefore, SAP recommends using a maximum of 8 to 10 graphs with a low number of data points per page. To achieve this, you should split large content into multiple pages or separate stories / applications. For instance, create an overview page and from there jump to a more detailed page or separate story or application via hyperlink. You can also try to limit the number of widgets by reusing those e.g. place in header / footer or use moveWidget API within an application. As a rule of thumb, the users should not scroll too much to consume content.
Limit the SAC story or application result set through filters and parameters, to provide clean appearance and fast startup runtime. For instance, use an aggregated state for the initial view port and allow drilling to details on demand later. Also prefer charts to tables, as they pull less data from backend. Enable Explorer mode to allow analyzation on detailed level.
As a quick win, you can activate certain technical performance optimizations. First off, there are some performance relevant settings in System -> Administration -> System Configuration, for instance:

Secondly, whenever a new SAC update was released, SAP recommends to open and re-save your SAC stories and applications. This will apply recent technical optimizations.
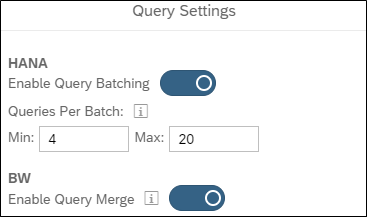
Then there are some settings within the file menu preferences of a SAC story or application:

HANA Query Batching / BW Query Merge: Queries of the same data model may be batched together, to reduce expensive browser requests. Only supported in Chrome browser in non-incognito mode.

Lazy loading: initially only load content from visible view port, everything else subsequently in background. Available for SAC applications only, not stories.
Keep in mind that used images will be incorporated within the SAC story or application. This can lead to big file size, which has a negative performance impact especially on mobile devices. Therefore, only use necessary images and keep those small. In general, use SVG format but if that does not work for you then at least prefer PNG to JPG format.
In analytic applications you can create your own logic with program code. However, do not reinvent the wheel. Leverage provided features and only write necessary program code. For instance, you could create responsive layout by setting widget size and position dynamically using code. However, the more efficient approach would be the usage of the Flow Panel widget, which has been provided recently.
Conclusion
From a performance perspective, it is important to follow best practice design guidelines. This blog mentioned certain dos and don’ts in that area. There are many more approaches you should consider.
As a starting point, please find additional information here:
http://test.zpartner.at/how-to-sap-analytics-cloud-performance-issues-and-best-practices
https://www.sapanalytics.cloud/resources-performance-best-practices
https://community.sap.com/topics/cloud-analytics/best-practices-troubleshooting